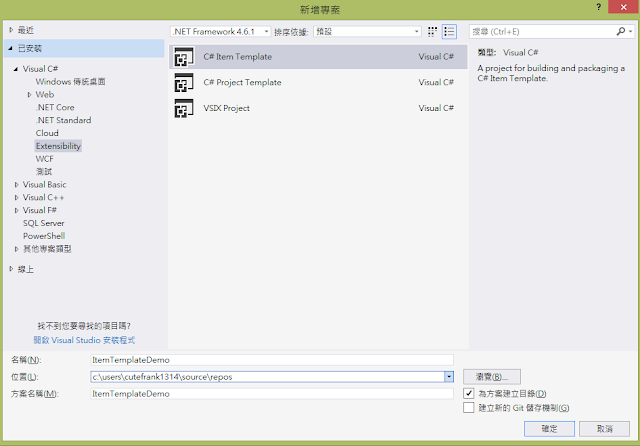
今天測試了一個好玩的功能,來跟大家分享一下,這功能就是Item Templates,如果常常會用到,又不想用手打,就是它了。 首先我們開個新專案,選擇Visual C#、Extensibility,裡面就有C# Item Template可以選啦。 創完專案之後,可以開啟方案總管,看到專案中的檔案,檔案非常的簡單,主要有一個預設的Class檔和vctemplate檔。 開啟Class檔,可以看到已經幫我們輸入了部分內容,這次是測試,所以我加了一行Demo進去。 改好後建置專案,接著去專案目錄底下找到zip檔。 將zip檔複製到Visual Studio預設的Template放置處,這裡我創了個資料夾Personal方便辨識,到這裡Item Templates就算是大功告成啦,那要怎麼知道有沒有成功呢?讓我們繼續看下去。 我們創一個新的專案,這裡為了快速選了Console專案,接著對專案點右鍵,選擇加入,我們可以看到新增項目的選項,點擊之後就可以看到下面的畫面,我們選擇剛剛創好的Personal,噹噹!!看到項目就算成功啦。 點選新增之後,就可以看到專案中已經加入了該項目,原始碼也是剛剛的Template所產生的內容,是不是很簡單呢?一起來試試吧。